자바 스크립트를 사용하여 동적으로 입력 상자를 추가해 보도록 하겠습니다.
사용 기술은 두가지 정도 ^^!
document.getElementById("태그명")과 onclick 이벤트와 함수 정도 입니다.
간단하게 보이는 소스이지만 활용 범위가 대단히 넓으니 잘 분석하고 이해해 주시기 바랍니다.
[소스]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> Input Tag 동적 추가 예제 </TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
cnt=0;
function input_append(ff){
cnt++;
app = document.getElementById("append");
app.innerHTML += cnt + " : <input type=text name=txt><br>";
}
function input_result(ff){
var str = "";
if(cnt == 1){
str = ff.txt.value;
}else{
for(i=0 ; i<cnt ; i++){
str += ff.txt[i].value + " | ";
}
}
alert(str);
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<p class="p1">
<b>[사용설명]</b><p>
html input 태그 동적으로 추가하기
<hr>
</p>
<form name="frm1">
<input type="button" value="input 태그 추가" onclick="input_append(this.form)">
<div id="append" ></div>
<input type="button" value="입력 결과 출력" onclick="input_result(this.form)">
</form>
</BODY>
</HTML>
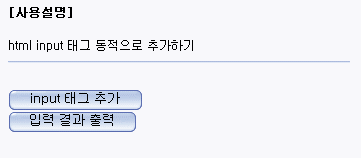
처음 실행화면 입니다. "input 태그 추가" 버튼하단에 아무것도 없네요....

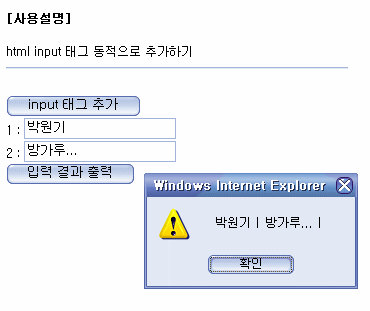
"input 태그 추가" 버튼을 클릭하고 적당한 내용을 입력한뒤 "입력 결과 출력" 버튼을 클릭한 후의 화면입니다.
입력 결과를 alert()창에 띄웠습니다.

[출처] [예제] 동적으로 input 박스 추가하기 (itdocument) |작성자 hipwg
'HTML&JSP&Javascript' 카테고리의 다른 글
| [펌] showModalDialog 에서 부모창 컨트롤 하기 (0) | 2013.03.21 |
|---|---|
| [펌]JSP 동작원리 (0) | 2012.02.18 |
| form input을 이용한 배열 넘기기(퍼옴) (0) | 2011.12.20 |
| Dual select box, 동적 select box (0) | 2011.06.19 |
| Custom Tag(Classic Type) (0) | 2011.05.27 |
